Postingan selanjutnya,
saya akan membahas tentang Etoys. Etoys ? Apa sih Etoys ? Maenan
jenis apa tuh ? Yap, pertama kali denger kata Etoys, muncul pandangan
sebuah games yang menarik, tapi pertama kali saya liat tampilan
etoys, yaitu :
Pada awalnya sih bingung,
ini maena apaan ? Gimana cara maennya, dan gimana newgame nya...
hahhahaha,, coba cari-cari tutorial di google ga nemu, dan ternyata
di Youtube.com banyak. Dan pada kali ini saya akan sedikit membahas
bagaimana cara untuk membuat flowchart sederhana dengan menggunakan
Etoys.
Flowchart, sebenarnya apa
sih flowchart ? Flowchart yaitu sebuah diagram alur yang digunakan
untuk mendefinisikan sebuah prosedur ke dalam bentuk-bentuk yang
sesuai dengan prosedur yang didefinisikan. Dan pada kesempatan kali
ini, saya akan membuat penjelasan singkat bagaimana membuat flowchart
sederhana tentang prosedur penyetoran dan pengambilan uang di sebuah
bank. Ok, langsung saja ….
Hal pertama yang harus
kita lakukan setelah masuk ke aplikasi Etoys, pilih Make a Project,
dan akan masuk ke tampilan berikut :
pilih icon kuas dan alas
cat di bagian atas, sehingga keluar menu sabagai berikut :
Buatlah sebuah objek yang
mendefinisikan objek tersebut merupakan orang yang akan menyetorkan
uang. Klik kanan pada objek
tersebut, dan pilih icon mata sehingga keluar menu sebagai berikut :
Lalu pada bagian kanan
atas terdapat tanda panah yang menghadap ke bawah, klik pada bagian
anak panah tersebut, lalu tambahkan 3 variable pada objek di atas.
Dan ubah nilainya menjadi 0(nol),
Klik pada bagian tanda
panah ke kiri pada variable setoran dan drag ke workspace. Sehingga
terlihat sebagai berikut :
lalu klik pada icon
kertas pada sebelah kiri variable setoran, lalu pilih detailed
watcher, lalu lakukan hal yang sama dengan variable setoran dan drag
ke tepat di sebelah kanan variable saldotabungan yang ada di
workspace. Sehingga menjadi sebagai berikut :
Lalu ubah action yang
semula berupa tanda panah, menjadi increase by. Hal tersebut berarti
kita memberikan action terhadap variable saldotabungan yang nilainya
akan bertambah jika variable setoran bertambah.
Lalu lakukan langkah
sebelumnya, tetapi lakukan dengan varibale saldotabungan dan
pengambilan. Sehingga tampilannya akan menjadi sebagai berikut :
tetapi ubah action
menjadi decrease by, itu berarti kita memberikan action terhadap
variable saldotabungan yang nilainya akan berkurang jika variable
pengambilan bertambah.
Maka tampilannya akan
menjadi sebagai berikut :
lakukan langkah yang
sama, dengan variable saldotabungan, tetapi tidak dijejerkan dengan
variable lain.
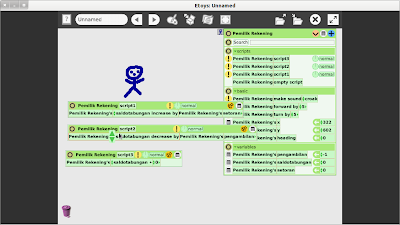
Lalu tambahkan 3 variable
ke dalam workspace, sehingga berbentuk sebagai berikut :
Langkah terakhir yaitu
lakukanlah test dari flowchart di atas dengan skenario sebagai
berikut :
- Saldo tabungan awal mempunyai nilai 100.
- ubah nilai awal dari setoran menjadi 100. Hal ini mendefinisikan prosedur dari penyetoran uang.
- Ubah nilai awal dari pengambilan mejadi 50. hal ini mendefinisikan prosedur dari pengambilan uang di bank
- maka hasil akhir dari saldo tabungan akan sesuai dengan prosedur yang dilakukukan.
Untuk mencoba action yang
diberikan, klik icon tanda seru (!) pada bagian action yang ingin di
eksekusi.
Maka hasil akhirnya akan
menjadi sebagai berikut :
Sekian penjelasan saya mengenai cara-cara untuk membuat flowchar sederhana dengan menggunakan EToys, semoga bermanfaat.
God bless you... ^_^
God bless you... ^_^